#24: Show pending state for useDeferredValue, 2021
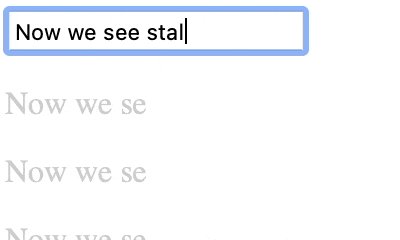
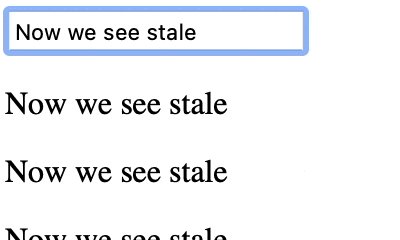
When we show deferred values, it’s important to communicate to users that the view is “stale”.
We can accomplish this by comparing our current state with the deferred state.
let isStale = deferredSearchTerm !== searchTermWhen these values don’t match, the view is stale. And we can update the UI to communicate that visually. In this illustration, I change the opacity of the content while stale.

Dive into today’s code here.
This is our last lesson of the series!
I’m excited to send you the video recap tomorrow.