AuthKit Preview Deploys: Step-by-Step Guide
I love preview deploys for quick collaboration.
But integrating preview deploys with services that require a deploy-specific redirect URI requires extra effort.
This guide integrates AuthKit and Cloudflare Pages preview deploys.
Add your preview deploy URL to WorkOS, using a wildcard
WorkOS only allows redirect to known URIs.
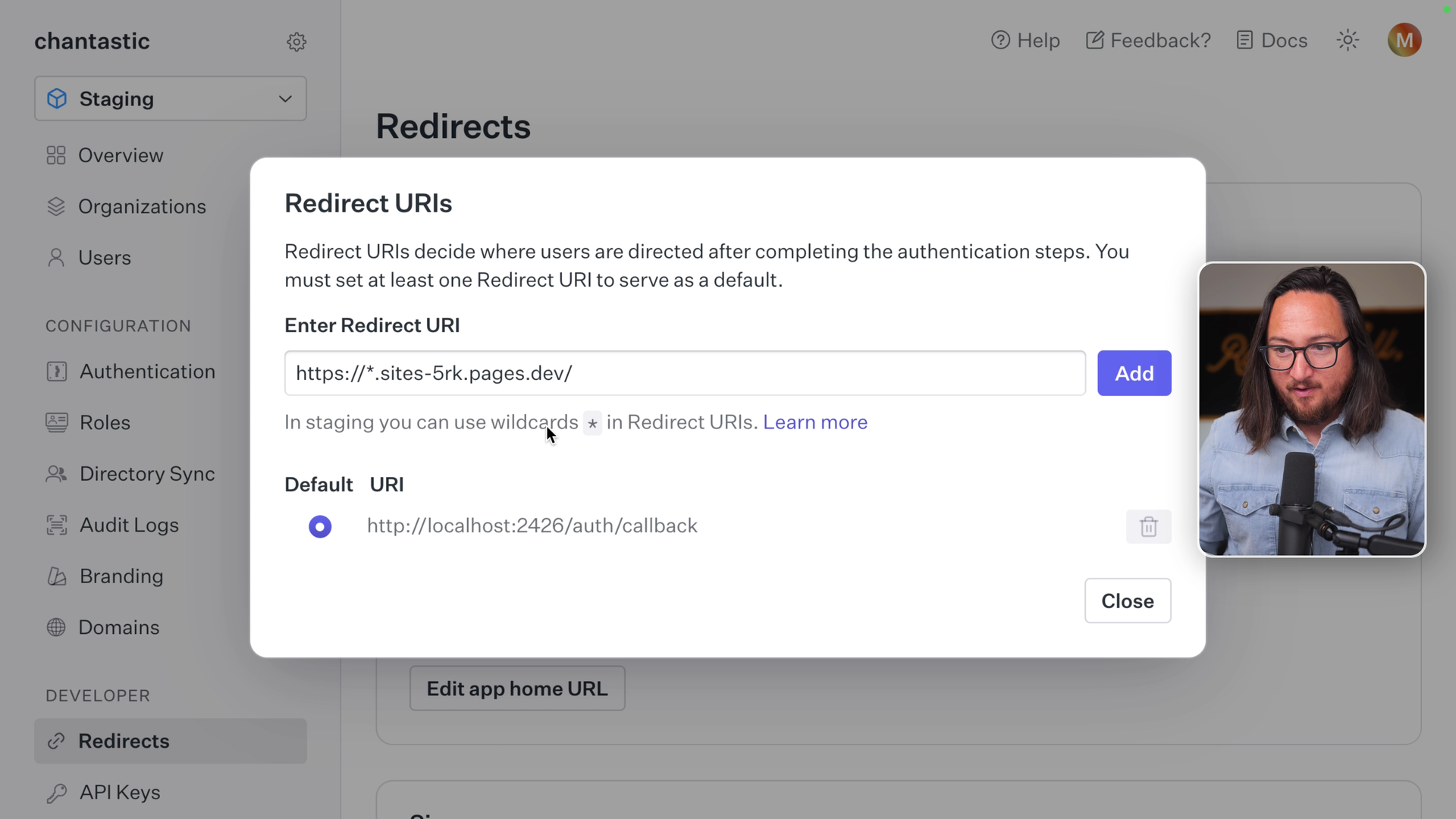
In the WorkOS dashboard, navigate to the Redirects page to add a new redirect URI.
For this field, use your preview deploy URL — replacing the build id with an asterisk *.
https://*.my-CF-site.pages.dev/*Now WorkOS accepts any preview deploy URL as a redirect URI.

Use Cloudflare’s CF_PAGES_URL environment variable
Cloudflare Pages injects a CF_PAGES_URL environment variable into Cloudflare functions.
Use this value to construct a redirect URI for preview deploys.
function getRedirectUri() { if (import.meta.env.WORKOS_REDIRECT_URI) { return import.meta.env.WORKOS_REDIRECT_URI }
if (import.meta.env.CF_PAGES_URL) { return `${import.meta.env.CF_PAGES_URL}/auth/callback` }
throw new Error('WORKOS_REDIRECT_URI or CF_PAGES_URL not set')}Note: that I leave WORKOS_REDIRECT_URI undefined in for preview deploys. This makes it easy to check against.
Learn more…
This is part of my series on AuthKit in Any JS Framework (playlist).
We cover fullstack authentication with AuthKit, the Astro web framework, and Cloudflare Pages.
Check out the series here:
Prefer step-by-step X threads?
Secure AuthKit for every preview deploy.
— AuthKit (@authkit) August 23, 2024
Whether previewing a `staging` branch, or every commit, integration is easy with AuthKit Redirect Wildcards
Here's how… pic.twitter.com/xAIjS4KC2c